Organize Images, CSS, and JavaScript in Flask Asset Bundles
Assets
With any website, static assets like CSS, Images, and Javascript files control a large part of how the application looks and behaves. In Yumroad, we have been relying on externally hosted CSS and Javascript files. In the prior chapter, to implement Stripe checkout, we added a raw <script> tag with a function we wrote to support checkout. Those kinds of scripts and general styling should ideally not live within our templates, but instead in dedicated CSS and JS files.
In this chapter we will organize the static assets for our application into a scalable system and build a landing page for Yumroad.
Flask's default static folder.
Flask comes built in with a way to serve static files by creating a folder called static within our application and serving all of the files in that folder.
Try it out by creating a static folder within the yumroad folder and then creating a file called test.txt. If you save some content there and have the Flask server running, you will be able to see the file being served at localhost:5000/static/test.txt.

The static folder also works for other types of files, like images. Here we've made a logo for Yumroad and saved it as yumroad/static/yumroad.png.

In order to use these static files in our templates, we'll need to be able to reference the URLs. Similar to any other route, we can use url_for to generate the full path of the asset with the filename argument.
In order to reference our logo in our templates, we would call url_for('static', filename='yumroad.png'), which would return /static/yumroad.png. If we had placed yumroad.png within a subfolder of static called img, we would want to change the filename parameter to be url_for('static', filename='img/yumroad.png')`.
Now that we can serve static files, you might be tempted to write CSS and JS files within the static folder and serve them directly, which would work but would quickly grow untenable as the number of CSS files increased, especially if you want to run your CSS/JS files through a pre-processor.
Flask-Assets & webassets
webassets is a Python library to manage static assets like CSS, Javascript, SCSS, SASS, allowing us to create bundles, merge files, and minify (reduce in size & compress) them for our eventual production build. Flask-Assets is an extension that integrates webassets into Flask so that we can easily specify and use asset bundles that we create within our templates.
This install will be more involved than usual since there's some additional configuration steps.
To install this library, you'll want to add flask-assets to your requirements.txt, which will also install webassets. We want to eventually be able to minify CSS and JS files, so we'll also want to install the cssmin and jsmin packages
Once you add the three packages to your requirements.txt file, run pip install -r requirements.txt.
flask-assets
cssmin
jsmin
Before we integrate the webassets library into our application, we will first create a Bundle. A Bundle is a collection of static resources that are grouped together into an output file. A Bundle can contain references to externally hosted static files, files within our application, or even other Bundles.
Once a bundle is made, we should specify a folder for the output file to live.
An asset bundle that would function like our current CSS configuration, would look like this.
from flask_assets import Bundle
common_css = Bundle(
'https://stackpath.bootstrapcdn.com/bootswatch/4.3.1/litera/bootstrap.css',
filters='cssmin',
output='public/css/common.css'
)
If we wanted to add our own custom css file from the static folder, we would add the file path to the bundle. If our custom css file was located at yumroad/static/css/basic.css, we would add the path relative to the static folder to the Bundle.
from flask_assets import Bundle
common_css = Bundle(
'https://stackpath.bootstrapcdn.com/bootswatch/4.3.1/litera/bootstrap.css',
'css/basic.css',
filters='cssmin',
output='public/css/common.css'
)
In a production environment, instead of going to bootstrapcdn.com, the contents would be stored on our own server and bundled together and served from static/public/css/common.css with any other CSS files we decide to add to common_css. This kind of bundling can save HTTP requests for browsers, but more importantly you get control of how you serve your assets.
In a development environment, to save time we can configure webassets to not bundle together the assets into a single file, and instead include each file individually when used in templates. This helps to make it easier to debug and avoid unnecessary pre-processing. To do that, add ASSET_DEBUG = True to your DevConfig and TestConfig in config.py.
Adding our own assets
To better organize our Bundle objects, we'll create a separate file call assets.py within yumroad to define the assets we want to used.
Within yumroad/assets.py, start of a Bundle that only contains a basic reference to the external bootstrap.css file and has an output of public/css/common.css
from flask_assets import Bundle
common_css = Bundle(
'https://stackpath.bootstrapcdn.com/bootswatch/4.3.1/litera/bootstrap.css',
filters='cssmin',
output='public/css/common.css'
)
Once we've defined the asset in asset.py, we'll need to tell Flask Assets that we want to be able to use them within templates. First, we will need to initialize Flask-Extensions in extensions.py.
from flask_assets import Environment
...
assets_env = Environment()
Then in order to setup Flask Assets to see the bundles we've created, we have to import the assets.py module we created. In addition, we need to load in the asset's we've created. webassets comes with a built in PythonLoader that reads the bundle configuration from a Python module (which in our case will be assets.py). Once we've read the asset configurations, we need to tell Flask-Assets about each bundle, which is what the following code in yumroad/__init__.py does.
from webassets.loaders import PythonLoader as PythonAssetsLoader
from yumroad import assets
from yumroad.extensions import (..., assets_env)
def create_app(environment_name='dev'):
...
assets_env.init_app(app)
assets_loader = PythonAssetsLoader(assets)
for name, bundle in assets_loader.load_bundles().items():
assets_env.register(name, bundle)
Next, we want to remove any references to this stylesheet in our templates and replace it with a command to use the assets defined in common_css.
In yumroad/templates/base_layout.html, replace our direct link to the stylesheet from
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
to this:
{% assets "common_css" %}
<link rel="stylesheet" type="text/css" href="{{ ASSET_URL }}" />
{% endassets %}
This block tells webassets to use the common_css bundle, and for each file that is being output, substitute in the actual path (ASSET_URL) to that file.
If you reload the page, you should not see anything different. To start customizing this, we can start creating our own static assets.
We are going to have three main types of assets in Yumroad, CSS files, Javascript Files, and images. To organize these we will create a folder for each within the static folder.
Create folders named img, css, js within the static folder.
Next, we can start by creating a Javascript and CSS file that will be shared across the application. Within the css folder, create an empty file called common.css within the css folder and within the js folder, create a Javascript file called common.js.
For the purposes of testing this out, let's make some changes that will be obvious to notice. Within yumroad/static/css/common.css, lets set the background color of the page to green.
body {
background-color: green;
}
Within common.js, add an obnoxious alert pop up.
window.alert('This is an example of Javascript and CSS')
To load Javascript, we'll need to create a new bundle in yumroad/assets.py.
common_js = Bundle(
'js/shared.css',
filters='jsmin',
output='public/js/common.js'
)
Then in yumroad/templates/base_layout.html, we add a new block to render a script tag with the correct src attribute within the head section of the template.
{% assets "common_js" %}
<script type="text/javascript" src="{{ ASSET_URL }}"> </script>
{% endassets %}
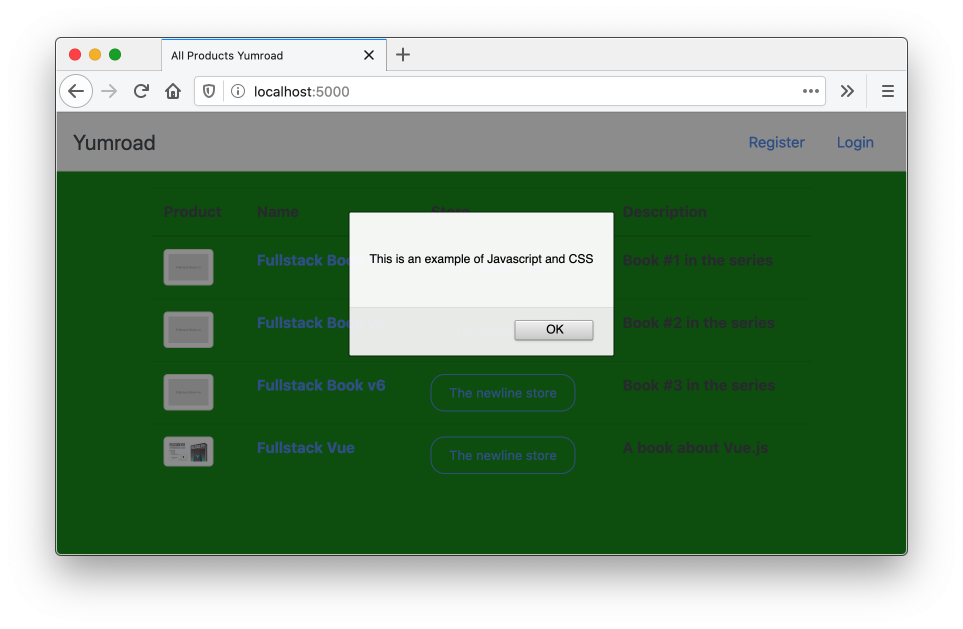
Now when you load Yumroad, your page will look like this:

Now that page doesn't look very good, so let's remove our example style and Javascript for now. What we can think about is how to remove the Javascript from the checkout page template and into a dedicated Javascript file.
First, let's define a new Bundle in yumroad/static/assets.py.
checkout_js = Bundle(
'js/purchase.js',
filters='jsmin'
output='public/js/purchase.js'
)
Then we will create yumroad/static/js/purchase.js. In the template, we directly template in the checkout_session_id into the function, but because this purchase.js is a static file, we don't have access to Jinja templating or even to Python here. Instead what we'll do is to change the function signature to take in the session ID, and have our function call to purchase pass in the session ID.
In addition, we don't have stripe defined or loaded yet. Unlike other scripts, we cannot host Stripe.js ourselves by putting it into a bundle since Stripe requires developers to pull it directly from https://js.stripe.com/v3/.
What we can do instead is define a dedicated block for templates to be able to into scripts the page
In templates/base_layout.html add a block called custom_assets
<head>
..
{% block custom_assets %}
This lesson preview is part of the Fullstack Flask: Build a Complete SaaS App with Flask course and can be unlocked immediately with a single-time purchase. Already have access to this course? Log in here.
Get unlimited access to Fullstack Flask: Build a Complete SaaS App with Flask with a single-time purchase.

[00:00 - 00:14] In any website, your static assets like your CSS files, images, and JavaScript files control a large part of how the application looks and feels. In YumRoad, we've been relying a lot on externally hosted CSS and JavaScript.
[00:15 - 00:33] And in the chapter to implement Stripe Checkout, we added a raw script tag with a function to support checkout directly in HTML file. In general, we should avoid putting scripts directly in the HTML file and templates, but instead we should have dedicated CSS and JavaScript files.
[00:34 - 00:46] In this chapter, we're going to go and organize the static assets for application to a scalable system and build a landing page for YumRoad. So one thing to note about Flask is it comes by default with a static folder.
[00:47 - 01:13] So anything inside of YumRoad that has a static folder here, you'll see get served. So if I go ahead and create a test.txt file here, and then go to Firefox, our browser, and go to static/test.txt, you'll see that the file loaded.
[01:14 - 01:21] So that comes out of the box with Flask. We can use the similar code to serve pictures if we wanted.
[01:22 - 01:29] So if we had a YumRoad.png file we wanted to serve, we could do that. Back in our code, I'm going to go ahead and try that.
[01:30 - 01:37] I'm going to paste in a YumRoad.png file here. And then we can go back in our browser and see how we could get to it.
[01:38 - 01:46] So we could say static/YumRoad.png. And that loads the image file.
[01:47 - 02:03] So if we wanted to reference our image in templates, we could call URL4 and then pass in static as a argument here. Now one thing we might want to consider is putting all of the stuff in folders.
[02:04 - 02:10] So we don't want to just have static via mesophiles. So we can create a new folder for images specifically.
[02:11 - 02:16] And we could create a new folder specifically for CSS and JavaScript ourselves. So let's go and do that.
[02:17 - 02:29] We're going to create a CSS folder and we're going to create a JavaScript folder and a JavaScript folder. Eventually, we're going to fill these in with our own files.
[02:30 - 02:49] Now one thing you'll notice in our templates is that there's often a lot of different CSS files and there could be more JavaScript files. And sometimes if we're writing our own JavaScript in CSS, we might want to run some postprocessors on them to reduce them size or compress them and bundle them into a single asset file.
[02:50 - 03:06] So the way we're going to do that is by using a Python library called web assets. In requirements.txt, go ahead and add our library called flask assets, which will install web assets as well as a flask extension here.
[03:07 - 03:25] We're also going to install CSS admin and JS admin, which will allow us to compress and minify JavaScript and CSS files. In our terminal, we're going to go ahead and run pip install geshar requirements.txt.
[03:26 - 03:40] Okay, so that's installed CSS admin, flask assets, JS admin and web assets. Okay, now what we want to do is we want to create bundles for our application.
[03:41 - 03:49] And the way we do that is we're going to specify a place inside of our code where we specify all of our asset bundles. So I'm going to call mine assets.py.
[03:50 - 03:59] And inside of assets, I'm going to import the bundle function here. And now we can define our asset bundles.
[04:00 - 04:10] So one thing is on all of the pages, we basically have this code here. So how do we get that code to appear on every page?
[04:11 - 04:15] Well, we can just say that's part of our common CSS bundle. That's one thing.
[04:16 - 04:24] Another thing that can be part of our common CS bundle is by creating a file here. So maybe we can call this basic.css and we can add some styling here.
[04:25 - 04:34] For example, maybe we want to add that the body is color green. Some of that, huh?
[04:35 - 04:39] We can do that here. So let's go inside of assets.py and configure our common bundle.
[04:40 - 04:49] The first step, we're going to add some basic CSS here as the starter. Then we're going to add our CSS files reference here.
[04:50 - 04:58] So we're going to say CSS/basic.css. And then what we want to do is we want to run a filter on it.
[04:59 - 05:06] We want to minify our CSS. So if, for example, we weren't loading minified CSS already, we could do that.
[05:07 - 05:20] So I'm going to run CSS-men. And I'm also going to specify that this is going to go ahead and create a single asset file located in public/css-common.css.
[05:21 - 05:33] And so what this is going to do is create a folder inside of the static folder called public. And that's where our final version of the CSS file is going to live.
[05:34 - 05:49] Similarly, if we had our own common JavaScript, say alert. And we wanted to bundle that in as well.
[05:50 - 06:00] We could do that here. So here this is allowing us to specify common CSS and JavaScript to be used across our templates.
[06:01 - 06:07] In our development mode, Flask assets is not going to compile all of these into one file. It's only going to do that when we go to production mode.
[06:08 - 06:19] And it's just going to compile it into this one file that our templates will reference. In order to register our setup, we're going to have to tell Flask assets about these bundles.
[06:20 - 06:31] So our first step is to go inside of init.py and import our Flask assets environment. And before we do that, we're going to have to instantiate it here.
[06:32 - 06:49] So I'm going to say from Flask assets, import environment, then we're going to say our assets environment is equal to environment. And then in init.py, we're going to load environment.
[06:50 - 07:09] And we're also going to load-- we're also going to load web assets loader, which is something that will help us load all of the assets within a file. From YumRoad, we're also going to import the assets file.
[07:10 - 07:25] OK, so now that we've loaded everything here, what we want to do is we want to register our assets environment. And then what we want to do is tell Python to hunt for all of the assets in a module.
[07:26 - 07:33] The way we're going to tell it to do that is going to call the asset loader. And the asset loader is going to take in a module, which in our case is assets.
[07:34 - 07:46] And it's going to return something that we can iterate over. It's going to return name and bundle in asset loader.loadbundles.items.
[07:47 - 07:59] So it's essentially going to give us a dictionary of all of the assets in here. And then now that we know all of the assets in that module, we want to register them with the assets environment.
[08:00 - 08:24] All right, so in our templates, we're going to go back here and we're going to change this hard coded reference. Instead of manually specifying that, what we're going to do is we're going to use the assets block, which is now available to us in Jinja.
[08:25 - 08:33] And we're going to say we want to use the common CSS. And for every common CSS file, we want last assets to substitute in the appropriate URL.
[08:34 - 08:44] We also want to do this for the JavaScript. So the JavaScript should also be loaded like this.
[08:45 - 08:55] So if we go back into our browser, we can see that as soon as we loaded the page, we got this alert. And all of our text is green here.
[08:56 - 09:02] So our CSS loaded correctly, which is great. Let's take a look at the source code to see how it did that.
[09:03 - 09:11] Flask assets here actually just directly linked to the common file here. And it looks like it actually built the assets.
[09:12 - 09:19] The reason it built the assets is it didn't know we were in development mode. So we're going to have to tell flask assets that were actually in development mode here.
[09:20 - 09:41] The way we're going to do that is by going into config.py and asserting that assets debug is true both in test and in dev. So we're going to want to say assets debug is true in dev and test.
[09:42 - 09:52] Now that we can figure that, we can see what happens now. Instead of compiling the assets into one file in the public folder, it instead directly references the file.
[09:53 - 10:02] The reason that that's better is it's quicker to make changes. If we're making a change, we don't want to recompile all of our assets all over again, just to see a single change come through.
[10:03 - 10:13] So in dev mode and when assets debug is true, it's going to directly reference the files. All right, some of this styling doesn't look so great.
[10:14 - 10:33] So let's go ahead and remove that for now and focus on writing the JavaScript for the purchase file. So for purchase.js, our goal is to take away some of the logic here and turn that into a function that we can use.
[10:34 - 10:50] So our goal here is to take away some of the logic directly from the template and move that into a purchase function here that we can use. So the way we're going to do that is we're going to take this purchase and we 're going to move that into purchase.js.
[10:51 - 11:09] So we're going to take in the session ID as well as Stripe and we're going to accept both of those as parameters there. So here we're passing in both of those values and then we can say alert if it doesn't work.
[11:10 - 11:17] Okay, so that's the purchase.js file. So this means that back in details, we no longer have to define this logic.
[11:18 - 11:25] We can instead go in and set that value here. So wherever we were doing checkout session ID, we can do that here.
[11:26 - 11:36] So we can do checkout session ID there and we can pass in the value for Stripe. Okay.
[11:37 - 11:50] So that simplifies our logic a little bit, but we're still having this if block here. But one thing we can't do is we can't just import js.stripe as an asset bundle.
[11:51 - 12:08] The reason we can't do that like this is because Stripe needs this JavaScript to be served from their own domain. So we can't take stripes JavaScript and just serve it ourselves in production.
[12:09 - 12:18] Instead we still have to directly reference it. For our purchase JavaScript, we're going to load js/purchase/js.
[12:19 - 12:27] And what we want is to render that only on the product details page. The way we can support that is by creating a new block here.
[12:28 - 13:02] We can add a block that looks like custom JavaScript. And then in product details, we can move some of this logic into custom JavaScript.
[13:03 - 13:17] Okay. So no matter what, we're still going to have to load the Stripe JavaScript there and we're still going to have to reference Stripe like this.
[13:18 - 13:23] So now that we've done that, what we can do is we can reference this purchase. js bundle.
[13:24 - 13:42] So here, like we were doing assets.com and.js, we can do. We can do purchase.js here.
[13:43 - 13:54] This helps us set some custom JavaScript here. While not having to write a lot of logic inside of here.
[13:55 - 14:01] So if our purchase.js function was a lot longer, this would be more useful. Okay.
[14:02 - 14:21] So now that we have this, let's test it out and make sure it still works. Going back in our code, we're then going to see that when we reference this, the Stripe still stuff shows up, but purchase.js links to our code and then we can check the purchase button and that also renders everything correctly.
[14:22 - 14:30] So then when we hit buy, it still takes us back to the right page, which is great. All right.
[14:31 - 14:36] Now let's talk about the landing page of this application. Right now, the landing page doesn't look very good.
[14:37 - 14:41] It's just a redirect. So let's create a separate file specifically for our landing page.
[14:42 - 14:52] And what we're going to do this, we're going to have some custom CSS that's just for the landing page. So what we can do is create a landing.css file and I'm also going to create a new assets file here.
[14:53 - 15:02] So this is going to be landing CSS and it's going to look like this. Great.
[15:03 - 15:18] And we can set some defaults here. One thing that you can't set a default on is if you are using things like font awesome, we'll include some relative links within their code.
[15:19 - 15:35] So here I pulled up the font awesome CSS code and unfortunately they do things like this relative URL. And so if we serve the font awesome CSS from our own code, we're going to have to make sure that that relative URL resolves to the right place.
[15:36 - 15:48] So instead of doing that, I'm just going to leave any links that depend on relative URLs like that as a separate reference within our code. Okay.
[15:49 - 15:59] Going back to our templates, let's go and create a new folder for our landing templates. And I'm going to call this one index.html.
[16:00 - 16:12] And within here we can say it extends from base layout, but it's also going to include landing CSS. And when it comes to the font awesome fonts, I'm just going to directly hot link them from the CDN.
[16:13 - 16:18] The CDN should be relatively fast anyway, so it shouldn't be too big of a performance hit. Okay.
[16:19 - 16:33] Now for our content, we can do things like adding a header row here. So maybe you have some header descriptions and maybe we say we want people to be able to create a product and register a page.
[16:34 - 16:40] Okay. And then we can do some other things here, like for example, adding a value prop row.
[16:41 - 16:47] And the way we can do that is add a partial here. I'm going to call this value prop dot html.
[16:48 - 16:58] And then we can add our own code here. So our value prop looks something like this where we've included some icons and we say there's some built in checkout and there's some stores and stuff.
[16:59 - 17:06] And maybe we can do another one for featured stores. So we can say featured stores dot html.
[17:07 - 17:21] And here what we can do is we can link to each store and show how many products they have, for example. And then to do that, we're going to have to just include these two templates in index.html here.
[17:22 - 17:29] And then once we've done that, we have some pretty good content. So let's go ahead and make our homepage render this stuff.
[17:30 - 17:41] So the way we can do that is by adding a new blueprint called landing dot py and registering that. So here's our landing.
[17:42 - 17:49] It's going to import our stores and render that page. Now we're going to go back in yumroad slash init dot pi.
[17:50 - 17:59] And we're going to go ahead and import the landing blueprint. And from here, we're going to go ahead and we're landing blueprint.
[18:00 - 18:05] Here's the landing blueprint. Now we can get rid of this portion of this and check.
[18:06 - 18:16] I'm going to add some CSS here. So going back into our landing, I'm going to add some color and some other padding features to make our page look better.
[18:17 - 18:22] Let's go and refresh our page now and see how it looks. Right now it isn't loading our custom CSS.
[18:23 - 18:38] And the reason why is because we called that block custom JS and base layout and we called it custom assets in the lander. Let's go ahead and standardize on custom assets as the name for our block because we might be putting stuff in CSS as well as JS there.
[18:39 - 18:42] Okay. Now let's go ahead and test and see what happens.
[18:43 - 18:50] You don't have perfect code coverage yet because we're missing one line of code . So let's go back in our tests and fix that.
[18:51 - 19:06] First off, we're going to go to test product.py and we're going to get rid of that redirect test here. Now we're going to create a new file called test landing.py.
[19:07 - 19:10] We're just going to test the contents of the landing blueprint. Okay.
[19:11 - 19:21] So I paste it in two tests here. What it's going to do is it's going to test that there's all of the content we expect, both when users are logged in and when users are logged out.
[19:22 - 19:30] I'm also going to import user here since we're going to use it. Okay.
[19:31 - 19:39] Now one thing we don't have is a logout link. And I think it's actually a good idea to have one.
[19:40 - 19:53] So let's add that to the base layout. If the user is authenticated, we want to include a nav link to the logout page.
[19:54 - 20:04] And this should just be user.logout if we look at the user's blueprint here. Yep.
[20:05 - 20:14] Okay. Now let's go ahead and test our code and see what happens.
[20:15 - 20:16] Okay. Great.
[20:17 - 20:25] So we've tested our code and we're 100% code coverage. Now if there's other UI improvements we think we should make, we can do that.
[20:26 - 20:47] For example, I think it would make sense to go back in here and make this a link to the home page. We can say href and this is going to be URL for landing.index.
[20:48 - 20:55] Going back into our terminal, if we refresh the page, we can see that this is now an index. And there's more details here.
[20:56 - 20:57] Okay. Okay.
[20:58 - 21:05] So we solved our assets problem and our page actually looks pretty okay. In the next part of the course, we're going to talk about how to deploy to production.