Building HTML Forms and Validating Data in a Flask App
Handling Forms
Forms are often the main way end users will interact with our web application, so it's important to make usable through the use of styling and error messages. A lot of the complexity implementing forms comes from data validations, adding CSRF protection, and the tediousness of writing HTML for each for field. In this chapter, we will be adding more forms to Yumroad and using a library called WTForms to make the implementation easier.
Writing HTML Forms
At this point we have already seen everything we need to render a form and process the input, so we will start with a plain HTML implementation and then switch to use a library that makes it easier.
To start with, we will create a template with a form with two fields that sends a POST request to the current URL.
{% extends "base_layout.html" %}
{% block title %} New Product {% endblock %}
{% block content %}
<div class="container">
<form method="POST">
<label for="name">Name</label>
<input type="text" class="form-control" name="name" />
<label for="description">Description</label>
<input type="textarea" class="form-control" name="description" />
<br />
<input type="submit" class="btn btn-primary"/>
</form>
</div>
{% endblock %}
To render the form, we will create a route that will handle GET requests to render the form.
@products.route('/create')
def create():
return render_template('products/create.html')
To make the same route also handle the POST requests that will be sent when the form is submitted, we need to tell Flask that this route supports POST requests. To indicate that this route can support POST requests, we can specify the methods argument of the @products.route decorator and specify it to be a list of the two supported HTTP request methods (GET and POST).
To extract information about the current HTTP request, Flask provides a request object that you can import that will provide the details of the current HTTP request that Flask is handling (including form values and HTTP metadata).
If the request is a POST request (which we can check from request.method), we want to extract the data from the form (available in request.form) and create a new product. Once we have created the record, we can then redirect users using the redirect function from Flask to send them to the associated product page for the record that was just created. If the request is a GET, we can render the form like before.
from flask import render_template, redirect, request, ...
@products.route('/create', methods=['GET', 'POST'])
def create():
# Using plain old request handling
if request.method == 'POST':
product = Product(name=request.form['name'], description=request.form['description'])
db.session.add(product)
db.session.commit()
return redirect(url_for('product.details', product_id=product.id))
return render_template('products/create.html')
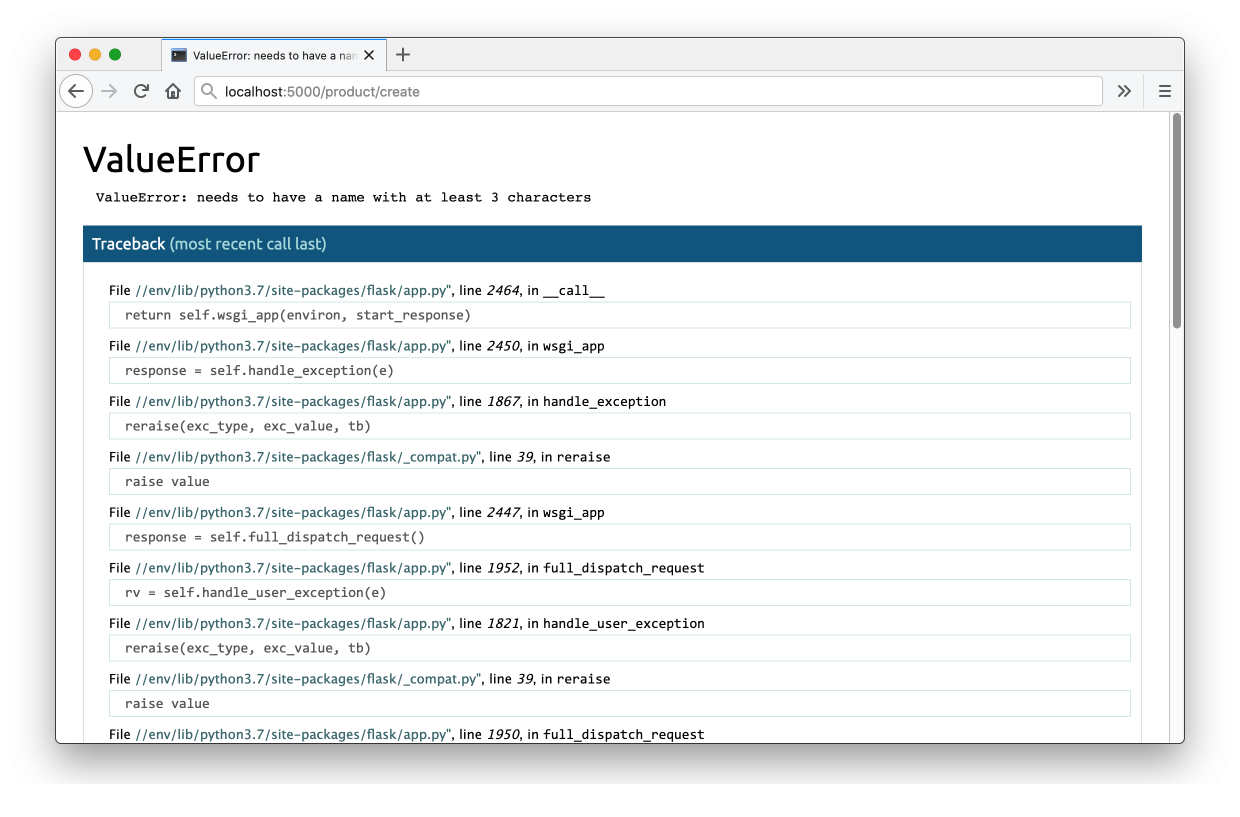
At this point, we can submit the form and create new records for products that have a name of at least three characters. As soon as we submit an invalid input, like a product with no input whatsoever, we get a ValueError exception.

This lesson preview is part of the Fullstack Flask: Build a Complete SaaS App with Flask course and can be unlocked immediately with a single-time purchase. Already have access to this course? Log in here.
Get unlimited access to Fullstack Flask: Build a Complete SaaS App with Flask with a single-time purchase.

[00:00 - 00:10] In SAS applications, a big portion of the interaction that users have with your application is usually through forms. So it's important that we make forms usable.
[00:11 - 00:25] To make forms usable, we have to work a lot on implementing data validations, as well as some styling and error messages. In addition, for security reasons, we need to think about cross-site or quest forgery protection.
[00:26 - 00:46] In this chapter, we're going to be building forms into YumRoad, and then we're going to use a library called WTFarms to help make the implementation of forms a little bit easier. Looking at our code, we don't have a route right now for people to be able to create forms, so let's go ahead and create one.
[00:47 - 01:02] We're going to have this form, route2, as we're going to have a render of template, and the template is one that will render a form that we can use. So we're going to call this FlashCreate.
[01:03 - 01:21] Now going into products, we're going to have to create a template. And inside of this template, I'm thinking we're going to make a simple form with just HTML.
[01:22 - 01:35] Okay, so to create a simple form with just HTML, we're going to have to specify a form tag, along with a method for how we'd like the form to be submitted. So we'd like to use a post request when we submit the form.
[01:36 - 01:47] And one thing we can do is add in a button here, so maybe something that looks like this that will allow us to create a product. All right, so we have a button form here.
[01:48 - 02:09] The next thing we're going to have to do is create some input forms specifically for our field, so we can create one that's input type text, and its name can be name to get the name of the product. And then we can get another one that's similar, but its name will be description.
[02:10 - 02:16] Let's go ahead and check how that looks on our browser. Okay, so here's what it looks like.
[02:17 - 02:30] It doesn't look particularly pretty, but we can work on that. When we fill this out and type in values here, of post requests is submitted, but right now our blueprint URL is unable of handling that.
[02:31 - 02:39] So we're going to go fix that right now. Back in our code, we can see that by default, this route is not accepting post request.
[02:40 - 02:52] And so what we can do is we can specify that we want this method to accept post request, and then we can say if request.method is equal to post. Then we want it to do something.
[02:53 - 03:14] In order to do that, we're going to have to import request from flask. The request object contains a lot of information about the incoming request we 're getting, and what we can do is we can actually print something like this to actually get the details of a form that was submitted through this post request to get the form data.
[03:15 - 03:28] As a brief digression, you might be wondering what kinds of things are available to you in the request object in addition to the form. This is one of those places where it helps to check the full flask documentation to see all of the things that are available to you.
[03:29 - 03:46] So you can get the URL of the current page or some of the other headers as well as arguments and other parameters like files or form. Which is what we're using here.
[03:47 - 04:07] And there are a bunch of other fields that you can do here like getting the HTTP headers of the request and a lot of other things. So this is what case where it can be helpful to check the flask documentation to check if the thing you need is already there.
[04:08 - 04:21] Alright, so now that we have a print statement in there, let's check out what happens when we submit the form in our browser. Looking back at our terminal, we can see when a form is submitted, it's sending us a dictionary with the values that we submitted.
[04:22 - 04:30] So in order to use that information, we're going to have to index into request. form.
[04:31 - 04:44] So once we see that something's a post, we're going to go ahead and store that information. So we're going to say product and the name is equal to request.form and we're going to pass a name there and description.
[04:45 - 04:57] And we're going to say request.form.description. And then we're going to say db.session.add.product.db.session.commit.
[04:58 - 05:07] Okay, then once we have this information, we probably want to do something with it. We don't want to just send the user back to the product page.
[05:08 - 05:19] So what we can do is we can actually redirect our users. So the way we're going to do that is we're going to return a redirect, which is a function we can import from Flask again.
[05:20 - 05:35] And we're going to redirect them to URL4products. details. And the product ID we're going to pass in is actually just product.id.
[05:36 - 05:47] Now, because we're already in the product's blueprint here, this URL4 can just be . details and flasco figure that out. But I like to specify the whole path here.
[05:48 - 05:55] All right, so let's check out what happens now if we submit the form in our browser. Okay, so we have our form here.
[05:56 - 06:04] It's not very intuitive, but we'll work on that in a moment. And we'll call this a sample book and we'll say some details.
[06:05 - 06:14] Okay, so as soon as we submit, we are sent to the description page. And if we go back to Slash product, we can see that everything was created.
[06:15 - 06:27] All right, now let's work on making these forms more user friendly. Going back, we're going to look at the template again, and we're going to put in some better HTML along with some styling here.
[06:28 - 06:39] Our first step is going to be to add a label as well as a class to the form control there. So we're going to apply the bootstrap form control as well.
[06:40 - 06:57] And we're going to repeat the same thing for description. And instead of just saying name, we can say something like product name to make it very clear.
[06:58 - 07:14] Another thing we can do is add some line breaks here to make everything appear on a different line. Okay, so this is some very basic HTML we're adding here.
[07:15 - 07:22] If you want to make your application look fancier, you can do that. But if we refresh our application, things look good.
[07:23 - 07:32] So the announcements we could do were maybe adding a default placeholder value. But so let's go ahead and try this out.
[07:33 - 07:46] Okay, so that works. There is a use case where we are going to run into trouble.
[07:47 - 07:54] If we go back here enough, I enter an invalid name like that, and I try typing in the description. It's going to raise a value error.
[07:55 - 08:05] That's really not what we want to show to our users. We would want to show something like an error message where it would highlight this in red and say the name has to be greater than three characters.
[08:06 - 08:14] And we can do that right now all by hand in Flask. But instead we're going to use a library that's going to make this a lot easier .