A Node, TypeScript, and GraphQL Developer Environment
Quick walkthrough of the development environment and tools used in the course.
Environment Setup
We recognize everyone has their own development working environment and set-up. In this lesson, we'll discuss some of the tools and items we'll use in this course for you to either follow along with or find an appropriate replacement.
VSCode
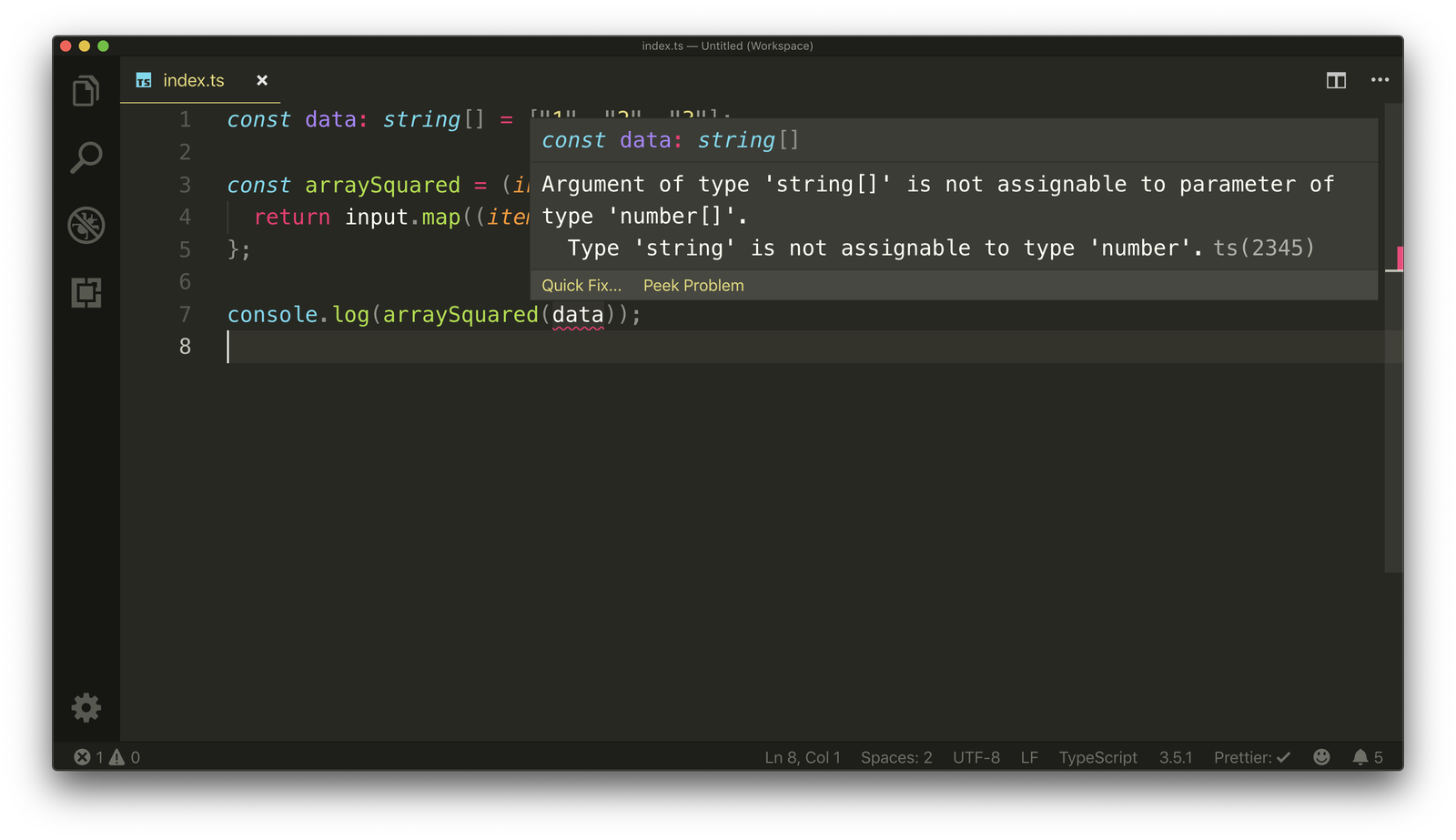
The code editor we'll be using in this course is VSCode (otherwise known as Visual Studio Code). Though you're welcome to use any code editor of your choice, we encourage using VSCode for some of the useful features it provides with minimal configuration changes. As an example, VSCode includes TypeScript language support out of the box to help display TypeScript compiler errors and warnings right in our editor.

As we proceed through the course, we'll periodically be installing extensions to plug additional and useful functionality in our editor workspace. We'll have two extensions installed from the get-go with others we'll install at other points of the course.
This lesson preview is part of the The newline Guide to Building Your First GraphQL Server with Node and TypeScript course and can be unlocked immediately with a \newline Pro subscription or a single-time purchase. Already have access to this course? Log in here.
Get unlimited access to The newline Guide to Building Your First GraphQL Server with Node and TypeScript, plus 90+ \newline books, guides and courses with the \newline Pro subscription.