Lessons
Explore all newline lessons
Most Recent
Most Popular
Highest Rated
Reset
lesson
Module 6 ExercisesOpenSeadragon Deep DiveSome exercises to help you practice what you have learned
lesson
HoverOpenSeadragon Deep DiveTrack the mouse movement to hide and show the text overlays on hover
lesson
HTML OverlaysOpenSeadragon Deep DiveAdd text overlays to the images to show additional information
lesson
Module 5 ExercisesOpenSeadragon Deep DiveSome exercises to help you practice what you have learned
lesson
Custom AnimationOpenSeadragon Deep DiveWrite a custom animation that moves smoothly from one image to another, zooming out in the middle for a nice overview
lesson
Clicking on ImagesOpenSeadragon Deep DiveMake clicking in the viewer zoom you directly to whatever image you clicked on
lesson
Module 4 ExercisesOpenSeadragon Deep DiveSome exercises to help you practice what you have learned
lesson
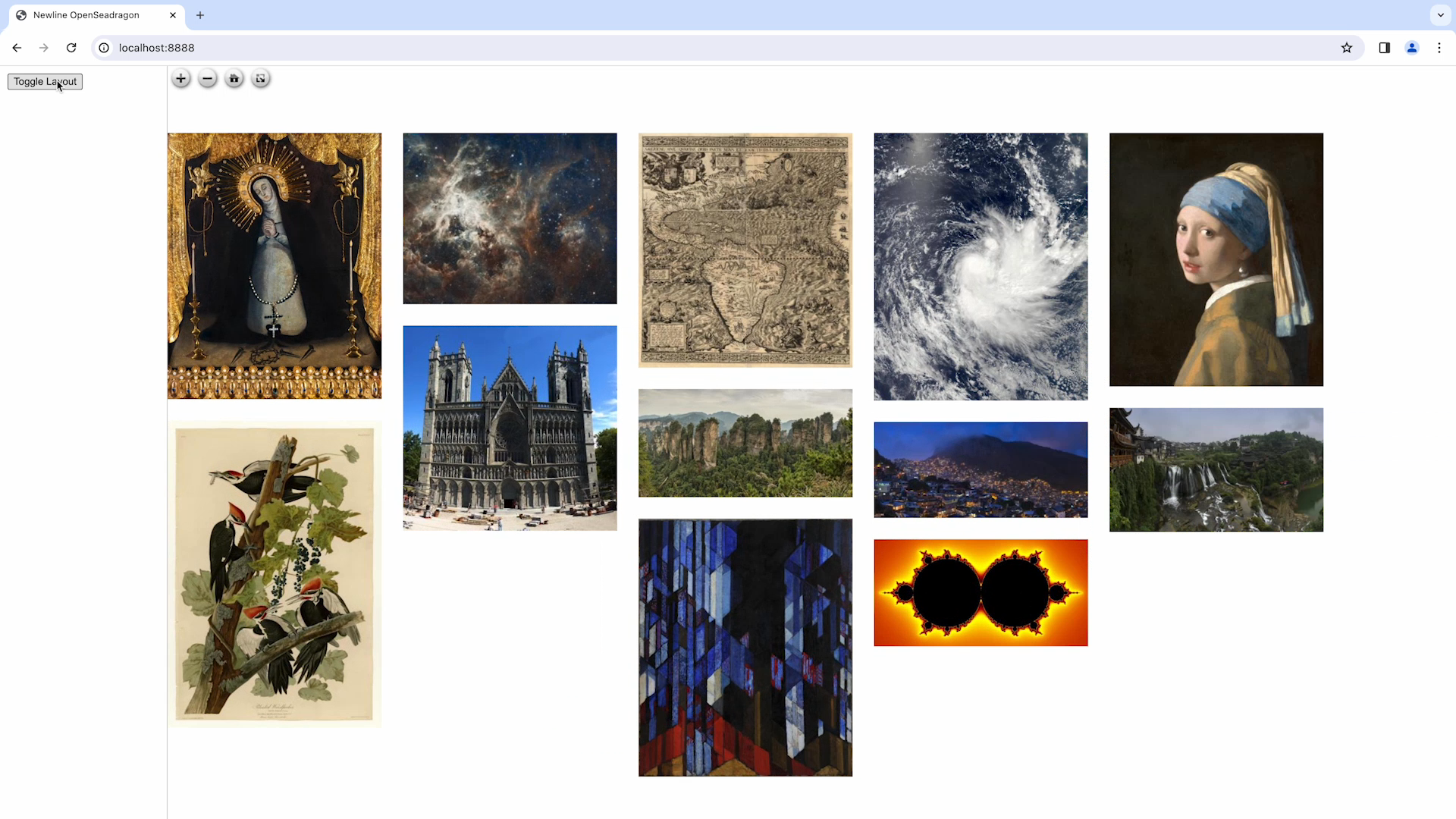
Multiple ArrangementsOpenSeadragon Deep DiveAdd another arrangement and a toggle button to switch between both
lesson
Module 3 ExercisesOpenSeadragon Deep DiveSome exercises to help you practice what you have learned