Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
What is Visual Testing and How Does it Work?Build a Complete Company Design SystemWhat is Visual Testing and how to use it
lesson
React Testing Library - Install and Write Your First TestBuild a Complete Company Design SystemUsing React Testing Lirary to test React components
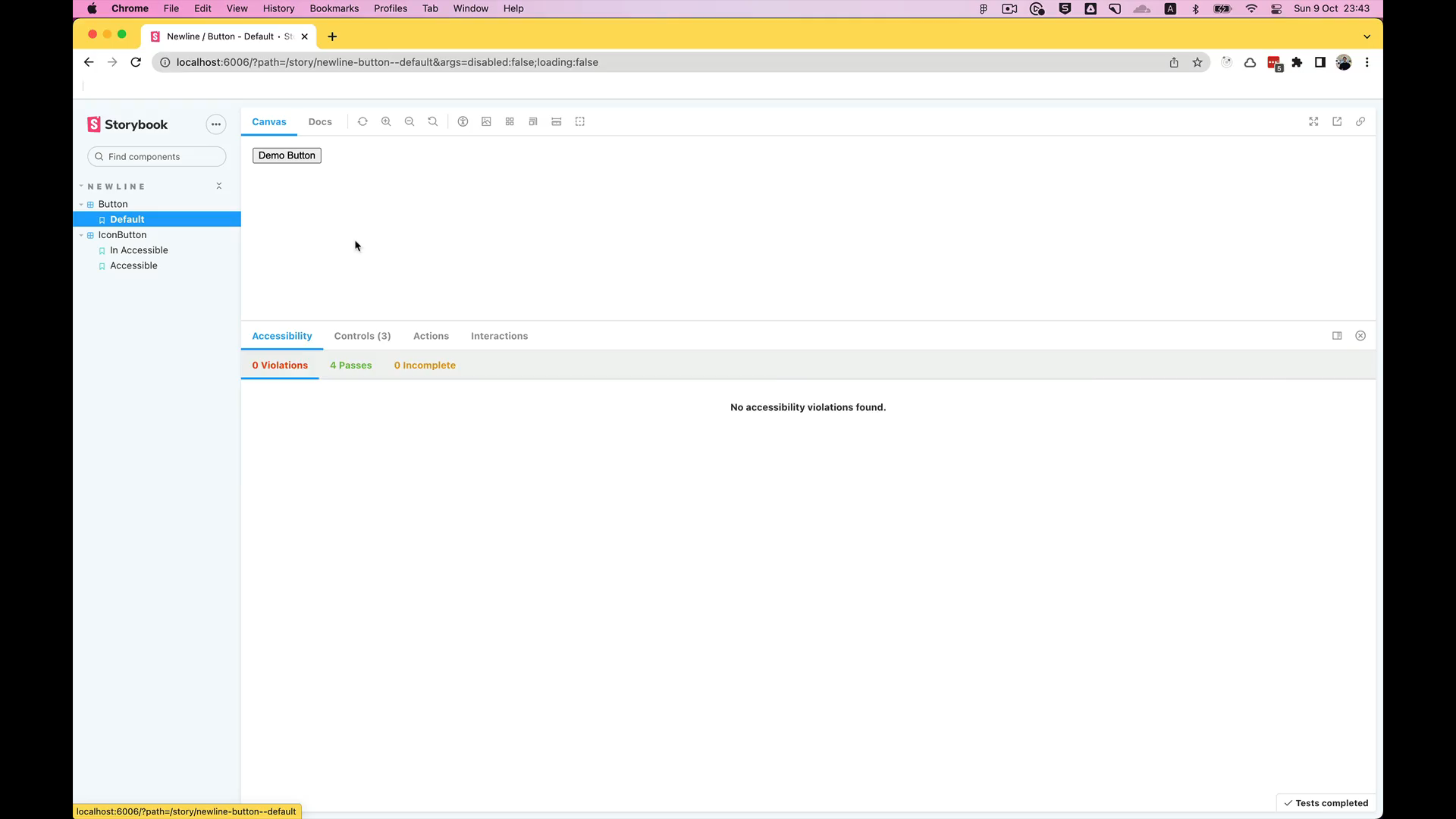
lesson
Controls and A11y testingBuild a Complete Company Design SystemStorybook controls and Accessibility addon panel