Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
Importance of keeping dependencies in orderNext-Level Angular Apps with NXWhy it’s important to keep the dependencies organized
lesson
Dependency graph - what is it?Next-Level Angular Apps with NXWhat is the dependency graph in NX, and how does it help you with developer experience
lesson
Lessons learned and homeworkNext-Level Angular Apps with NXSummary of building a real-life application with NX
lesson
Preparing the Room applications to work offlineNext-Level Angular Apps with NXHow to prepare the application to work offline
lesson
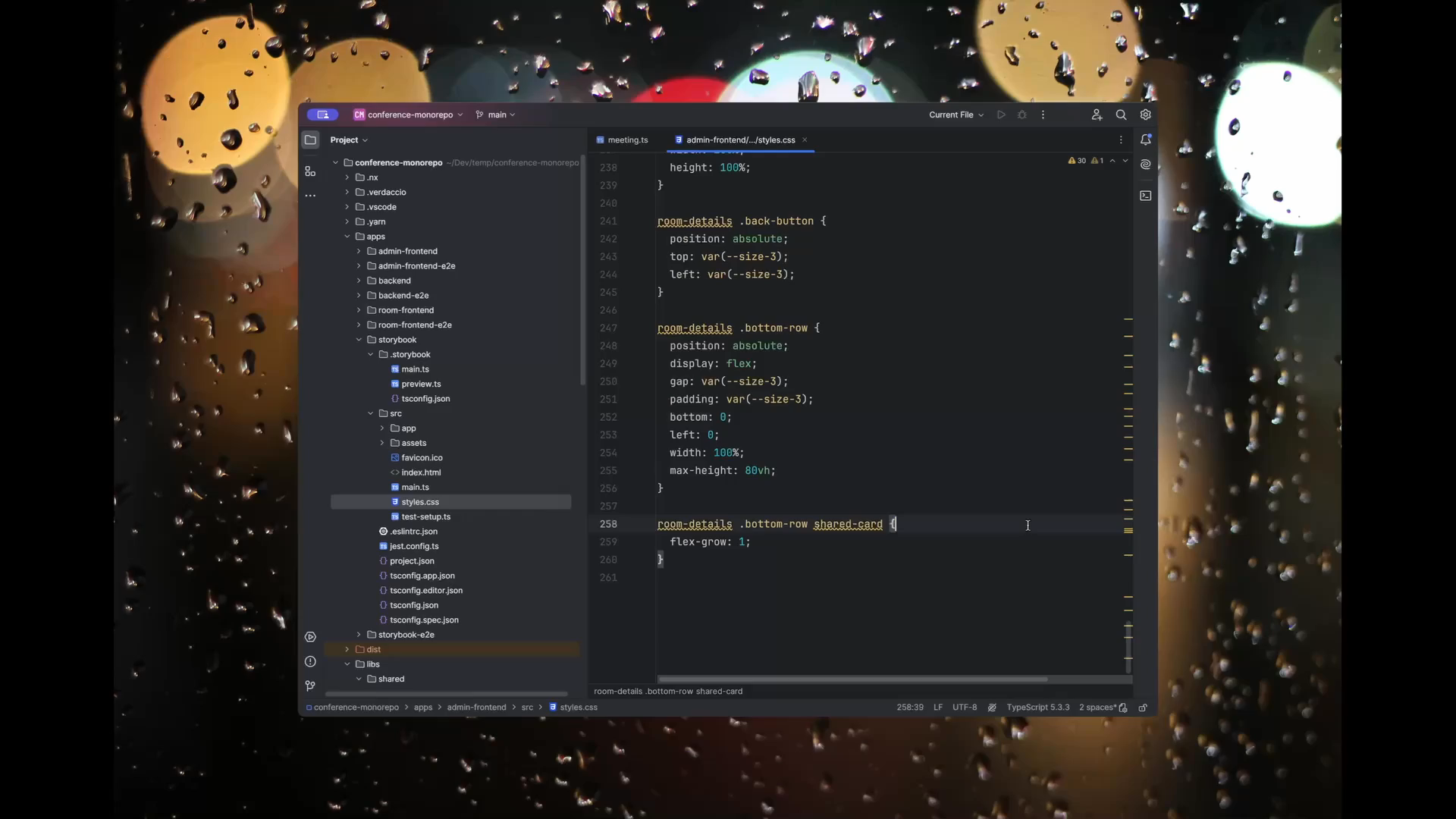
Constructing the Room applicationNext-Level Angular Apps with NXConstructing the Room application
lesson
Constructing the Admin applicationNext-Level Angular Apps with NXConstructing the Admin application
lesson
Constructing the application - ServicesNext-Level Angular Apps with NXConstructing the services of the application
lesson
Adding a domain library for RoomList, RoomBackground and RoomTimelineList that I missed in previous lessonsNext-Level Angular Apps with NXAdd a domain library for the components
lesson
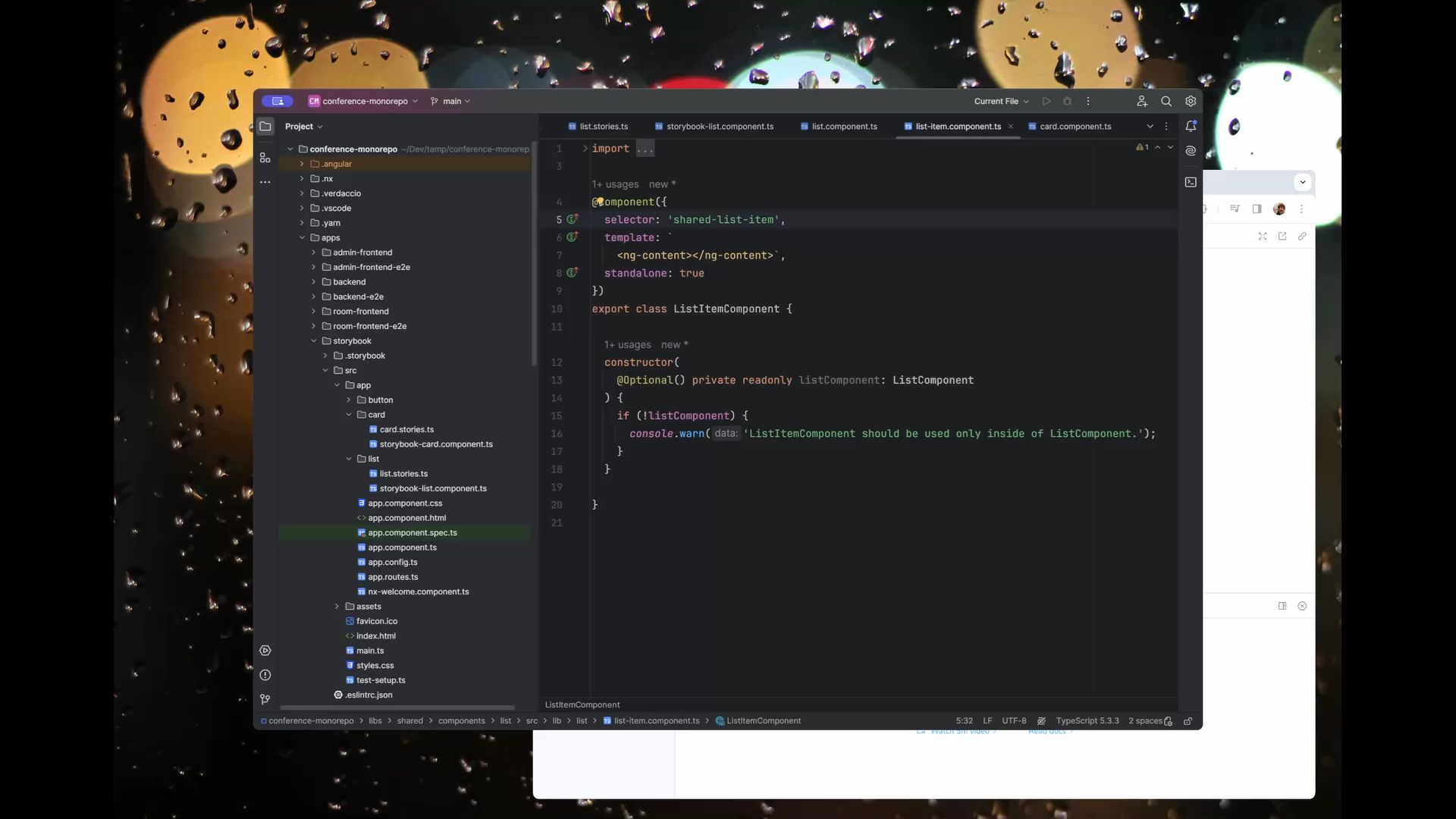
Adding common components. Card, Button, Input, List, ListItemNext-Level Angular Apps with NXUsing previously configured Storybook in this lesson we will create and prepare a few common components that later we’ll use in apps.
lesson
Adding Storybook to monorepo - different approachNext-Level Angular Apps with NXHow to add Storybook to monorepo
lesson
Adding new Angular apps to existing monorepoNext-Level Angular Apps with NXAdd new Angular apps to the existing NX repository