This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

No matter what kind of programmer you decide to become, JavaScript is a language that you will need to know.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
No matter what kind of programmer you decide to become, JavaScript is a language that you will need to know.
The most recent statistics show that JavaScript is used by about 95% of all websites.
Today, we'll get a sense of how important and prevalent JavaScript is on the web and look at how it came to be that way.
Sometimes to appreciate something, you have to lose it. We're going to take that approach with JavaScript; we're going to interact with the web without JavaScript. Hopefully, this Exercise will show you just how much of your day-to-day interactions with the web rely on JavaScript.
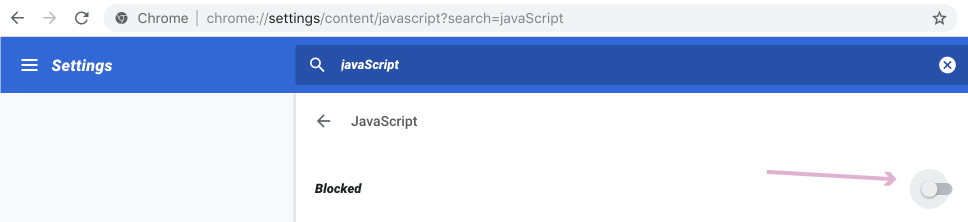
In your Chrome settings there is an option to disable JavaScript, here is a quick link to get there.
Toggle off JavaScript.

Get ready to miss JavaScript.
Go ahead and toggle on and off the JavaScript option in Chrome. While doing so, compare before and after versions of various websites. Some good sites to try are Twitter or YouTube or try searching for something on Google.
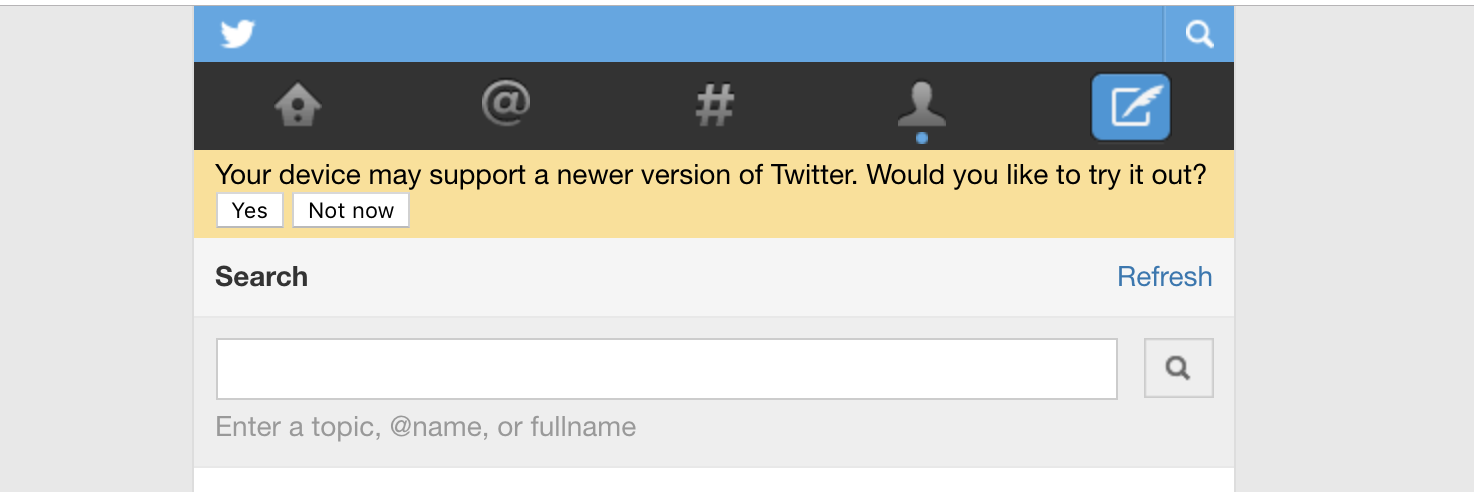
Here is what Twitter looks like without JavaScript enabled; ugly and hard to use.

Did you miss it? I sure did. The web isn't the same without JavaScript.
JavaScript was created in 1995 by Brendan Eich who had just 10 days to write it. For perspective, these 30 blog post will take at least 3 times as long to write. And though I fancy myself an OK read, I don't have any delusions of grandeur; though Eich probably didn't either... 🤔
But why did Eich have only 10 days to write a programming language? What kind of taskmaster boss did he have?!
If you were alive during the early 1990s, and you used the internet, the browser you used was called Netscape Navigator. Netscape Navigator was so dominating it was pretty much the only browser anyone knew of. In 1995, Eich was hired by Netscape.
When Eich was brought on, Netscape was trying to figure out how to make it so anyone could add interactivity to the web. At the time, everyone's web experience was a lot more like the web in the previous "Exercise: The web without JavaScript." Netscape's solution was to make a new programming language that could be processed by the browser.
Eich, who had experience writing programming languages, was asked to write a prototype. But why only in 10 days? Because competition. Microsoft was moving quickly in the background. Suffice it to say, Eich had 10 days, or some other language was going to hit the market first.
"JS (JavaScript) had to 'look like Java' only less so, be Java’s dumb kid brother or boy-hostage sidekick. Plus, I had to be done in ten days or something worse than JS would have happened." ~Brendan Eich
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: