This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

Our HTML is rather plain. Let's use CSS to give it some style 😎.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
Our HTML is rather plain. Let's use CSS to give it some style 😎.
In the last several blog posts, we looked at HTML. We learned what it was, what it's used for, and played with some basic syntax.
Admittedly, all the examples in the HTML articles didn't look very good. They were rather dull, with no color or unique font. We're going to change that by introducing CSS.
CSS works hand-in-hand with HTML to give your web page "style."
Cascading Style Sheets, better known as CSS, is a stylesheet language.
You may be asking yourself, why two different languages: HTML and CSS? Without getting into the history of it all, the simple answer is that each has a role. Where HTML defines the structure, CSS gives the structure style.
Style includes things like color, font, size, layout, and position. Need to make a paragraph blue? HTML defines the paragraph, and CSS makes the paragraph blue.

The best way to get familiar with CSS is to play around with it. We will use both the Chrome DevTools and your text editor to add style to an HTML document.
In fact, the HTML document we are going to use is the final version of the "html-practice.html" we used in yesterday's article.
In case you no longer have the "html-practice.html" file, you can download a new one this time called css-practice.html.
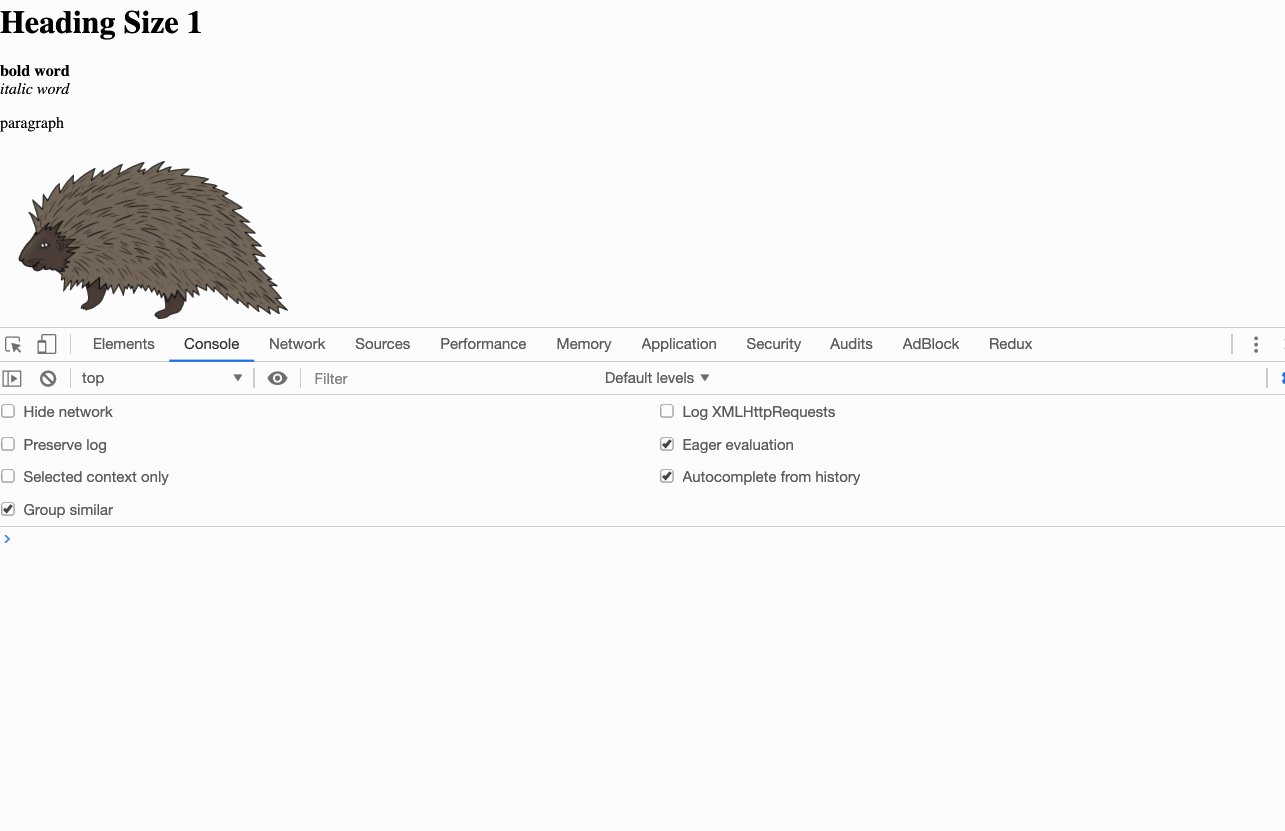
The keyboard shortcut for opening the DevTools in Chrome is
cmd + alt + j. Control instead of command for Windows users.
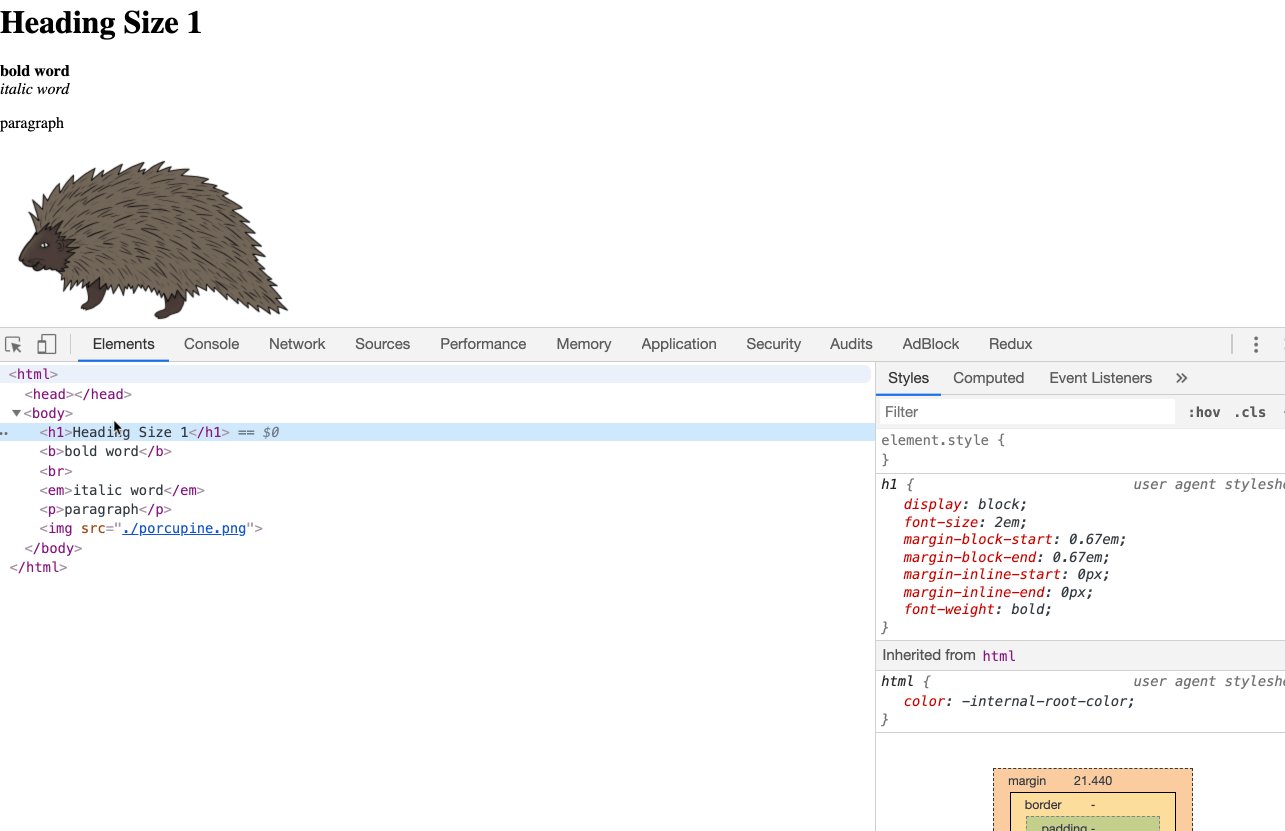
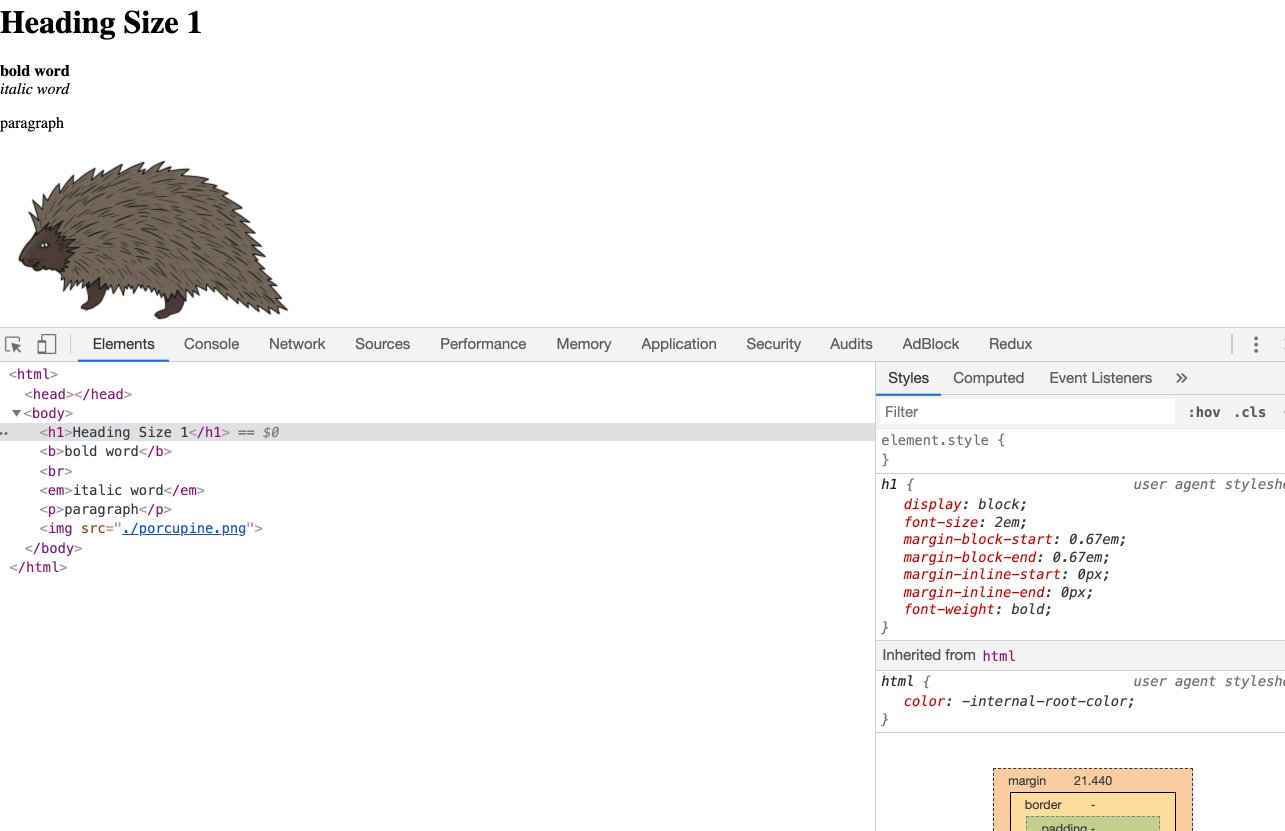
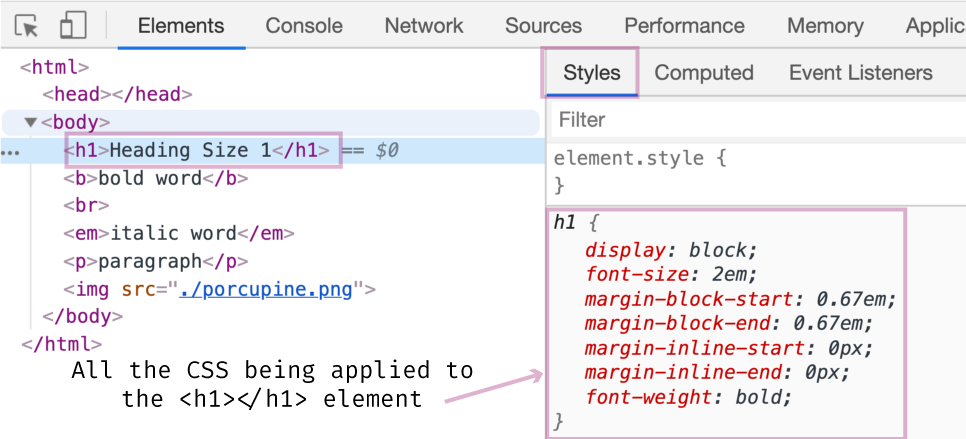
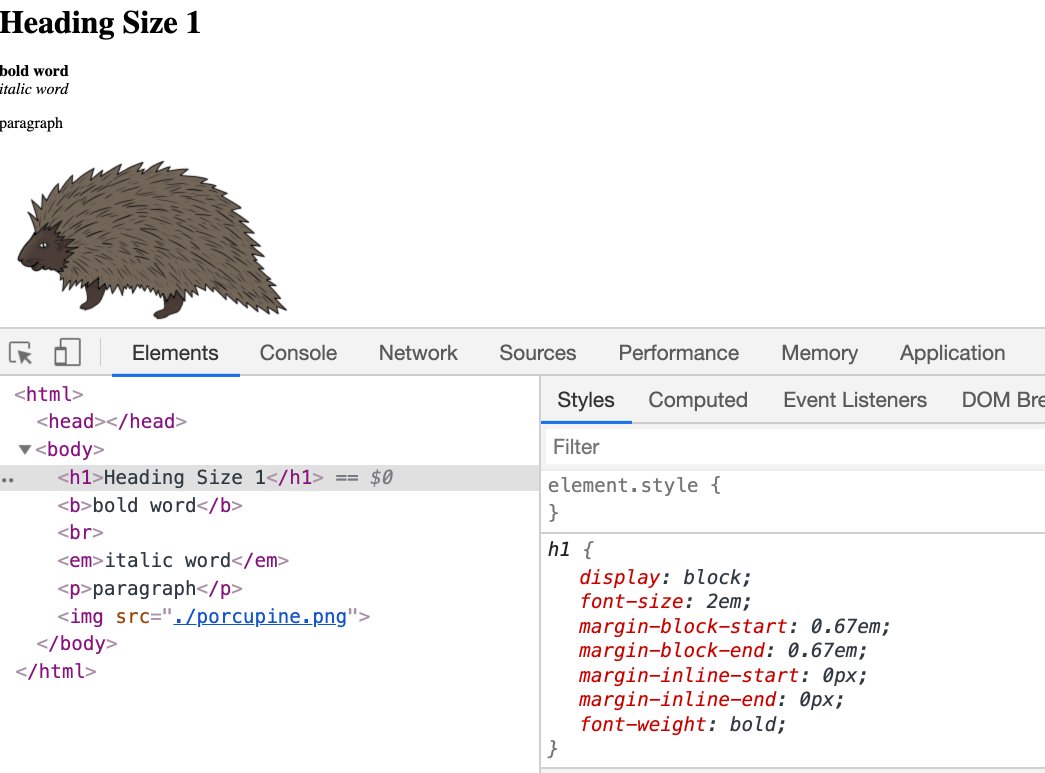
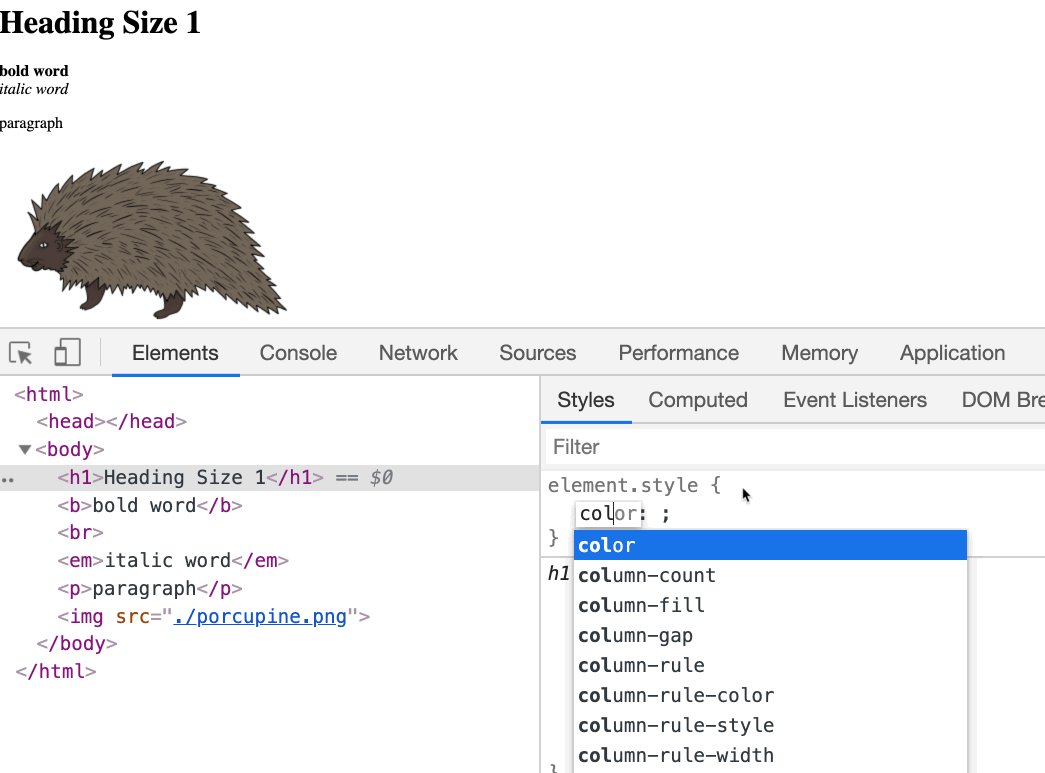
When you get the DevTools open, navigate to the Elements panel, and click on the <h1>Heading Size 1</h1> element.


Not only does the Elements panel show the HTML, but it also shows the CSS being applied to the HTML elements. You can see the CSS applied to any given HTML element by selecting the element, and then looking at the Styles pane.

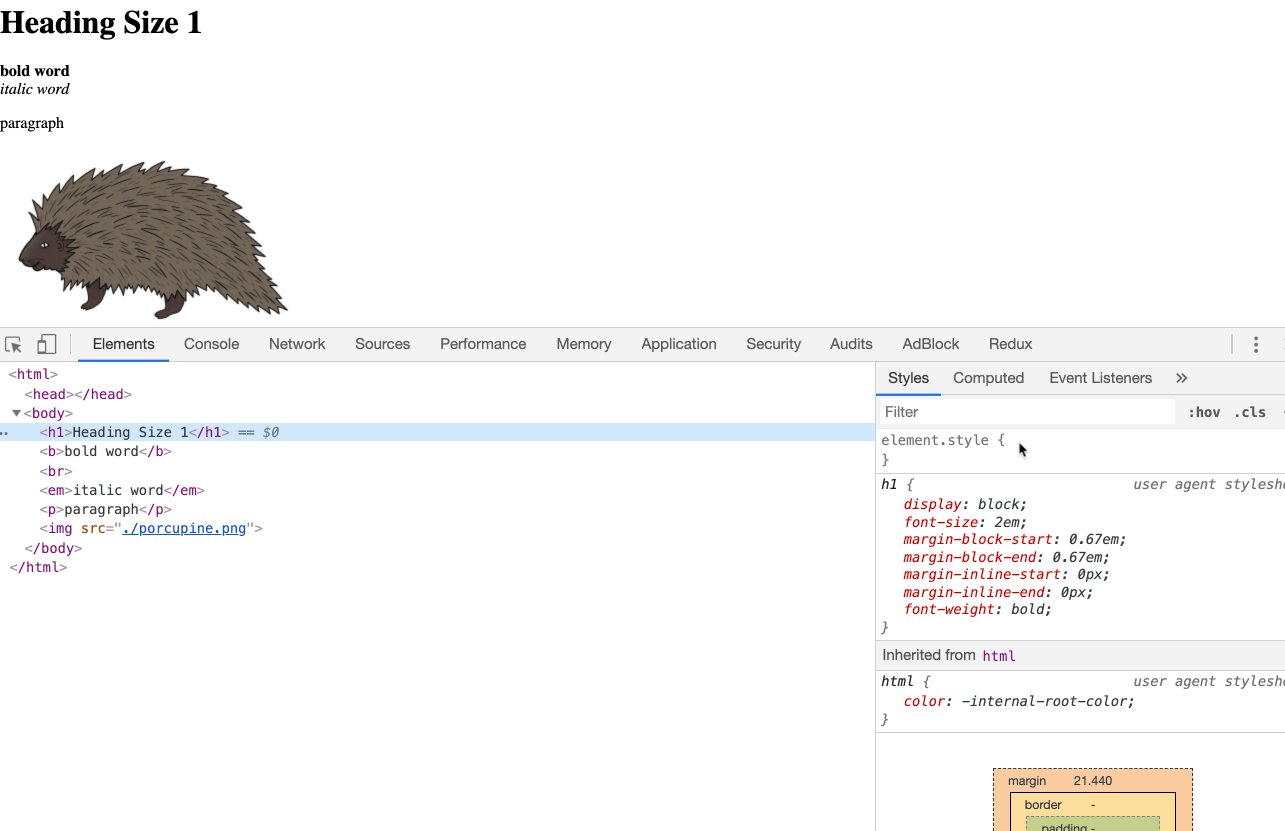
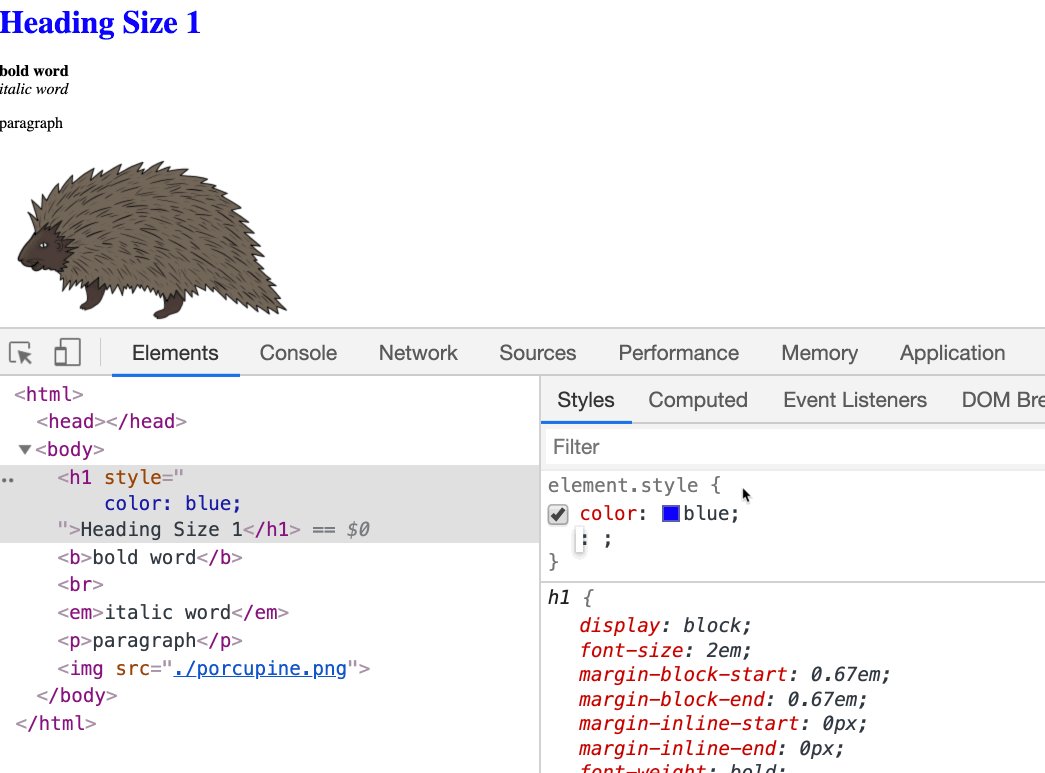
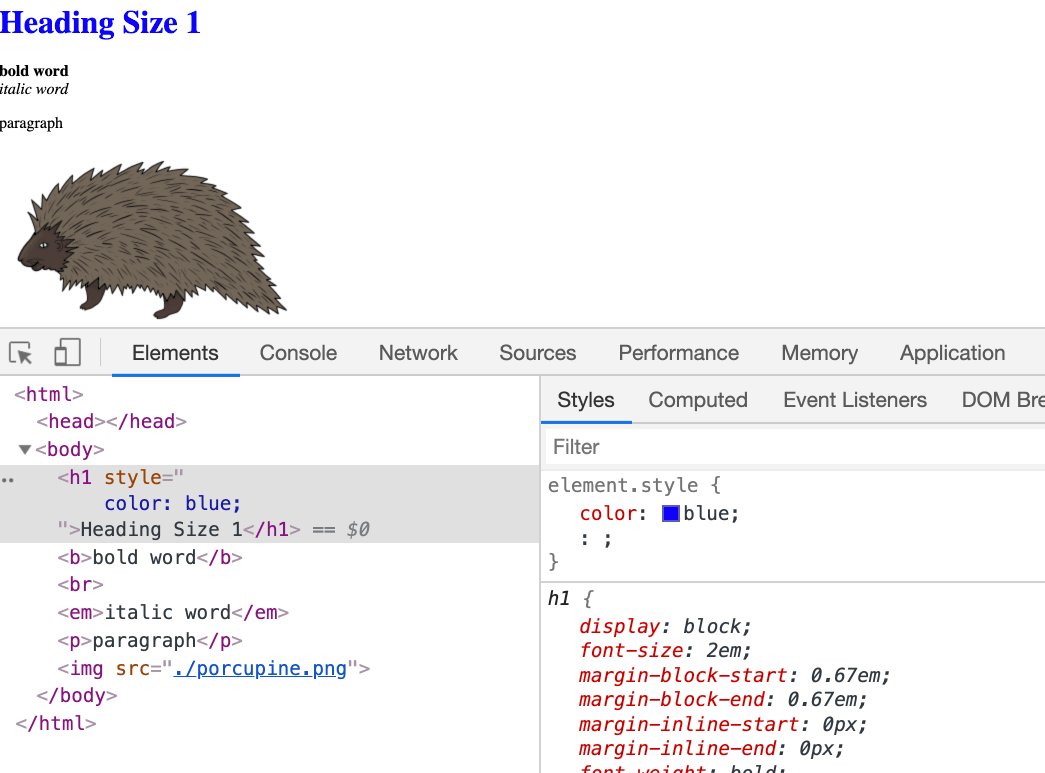
With the <h1>Heading Size 1</h1> element selected, in the Styles pane, let's make the text blue.
In the section just above where the Styles panel lists the CSS being applied to the h1, add the following:
color: blue;
Just like in the following gif (pronounced Gif, as in giftware)gif.

An excellent resource to learn more about the various color types can be found on W3School's website here.
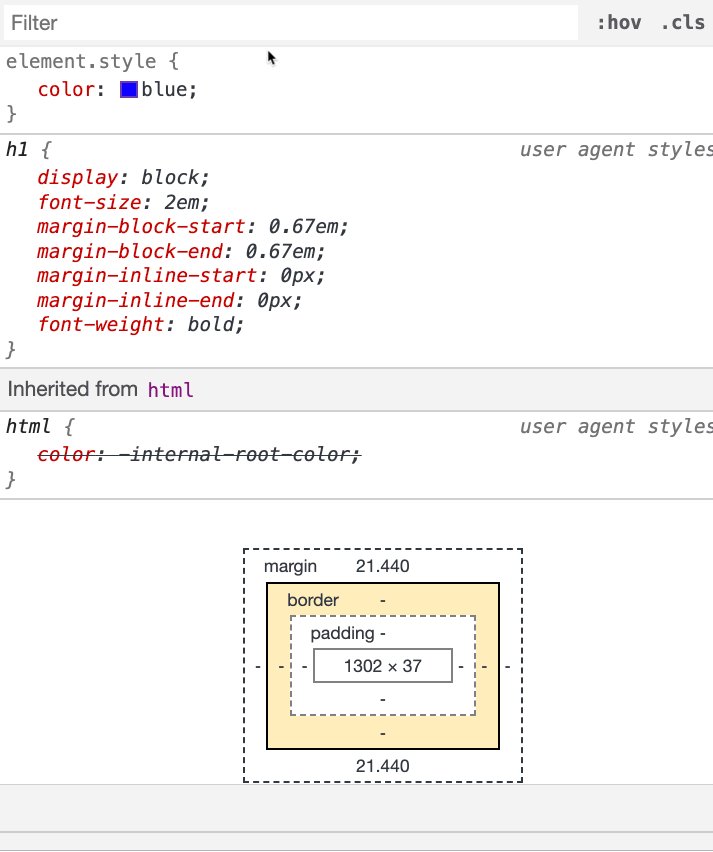
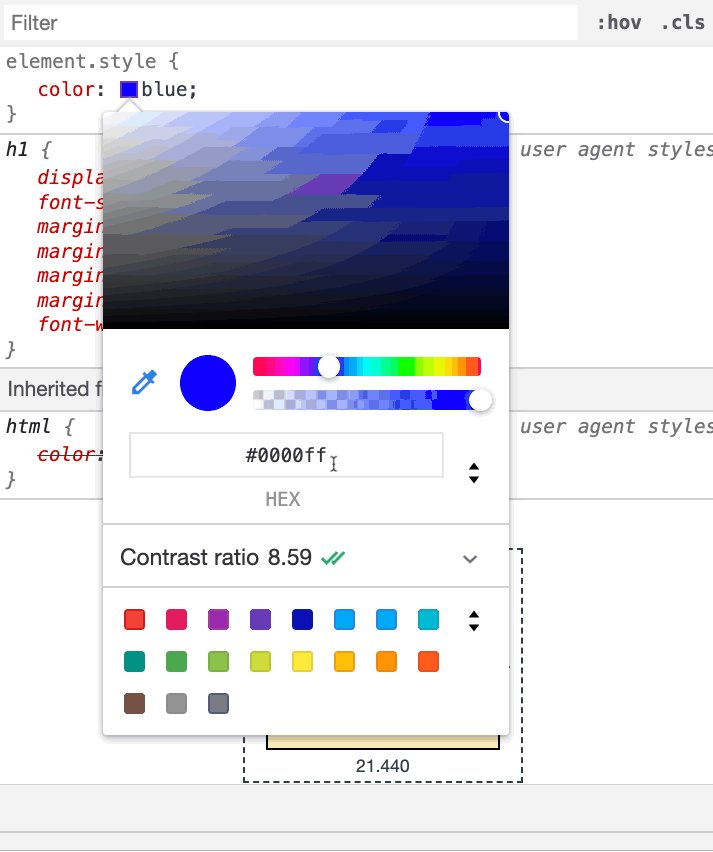
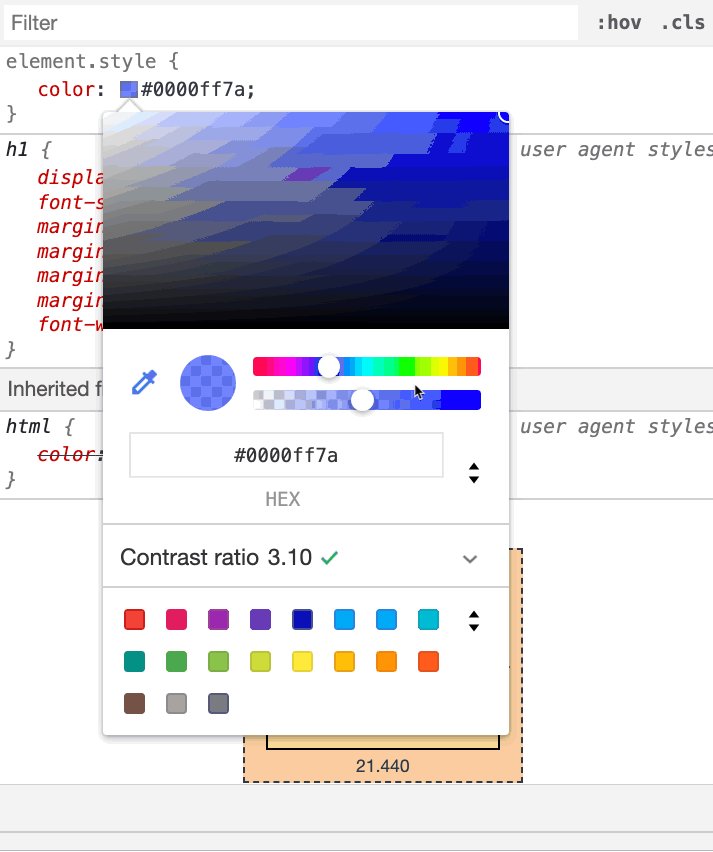
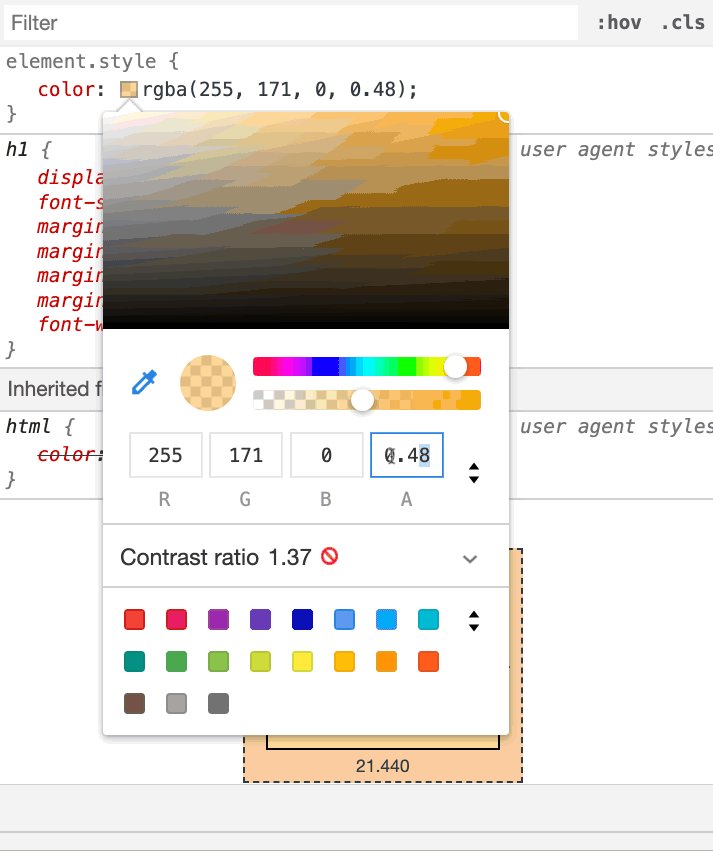
Click on the "blue" square in the Styles pane (you need to click on the square, not the text). When you click on it, something called the Color picker will come up.

Play around with the color-picker and experiment with the different colors and color types.
There is a lot you can do with the Styles pane and CSS. When you eventually find yourself problem-solving or trying to modify CSS for a project, the Styles pane will become one of your most powerful tools.
Tomorrow, we'll look at how to add CSS to an HTML file.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: