ng-book
Learn what you need to use Angular at work. Become and Angular 11 expert today.
The best-selling Angular book: over 40,000+ copies sold

Learn what you need to use Angular at work. Become and Angular 11 expert today.
The best-selling Angular book: over 40,000+ copies sold















One tutorial says one thing and another says something completely different.
Some teach the basics, but why is there nothing that shows how to fit all the pieces together?
and trying to learn a new framework from piecing together API docs can be tough.
There are not many good screencasts or tutorials out there that teach how to maximize the framework.
don't waste it sifting through blogs.
The vocabulary is foreign, how is a directive component different from a bare component? How am I supposed to update my page with one-way data binding?
Do I have to learn annotations, strong-typing, and a whole new language just to use Angular now?
Angular 11 has a whole new model of writing apps. How can you know how it all fits together?
You still have a job to do and stopping to learn Angular 11 seems like a risky use of time.
There are several new forms of syntax you'll need to learn to use Angular effectively and we teach all of them in the book. Mouse over the red dots below to see each form explained.
The @ is an annotation and it comes from TypeScript
Components teach your browser new tags
Using ` backticks allows for easy inline templates
Views can be defined by the template option
Use [] brackets on an attribute to pass parameters to the directive
Use the * on an attribute to use a directive on this element
TypeScript allows you to define classes using the class syntax
Use () parenthesis to specify action bindings
One-way data binding means we fire events instead of modifying data directly
TypeScript lets us define collections that contain our custom type Product
Our class defines actions that we can use in our view
@Component({
selector: 'products-list',
template: `
<div class="products-list">
<product-row *ngFor="#let product of products"
[product]="product"
(click)='clicked(product)'>
</product-row>
</div>
`
})
class ProductsList {
@Input() products: Product[];
@Output() selected: EventEmitter;
constructor() {
this.selected = new EventEmitter();
}
clicked(product) {
this.selected.emit(product);
}
}
What if you could master the entire framework – with solid foundations – in less time without beating your head against a wall? Imagine how quickly you could work if you knew the best practices and the best tools?
Stop wasting your time searching and have everything you need to be productive in one, well-organized place, with complete examples to get your project up without needing to resort to endless hours of research.
You will learn what you need to know to work professionally with ng-book: The Complete Book on Angular 11 or get your money back.
Download the first chapter (for free)ng-book is designed to teach you step-by-step how to create serious Angular apps: from empty-folder to deployment. Each chapter covers a topic and we provide full code examples for every project in the book.
The first chapter opens with building your first Angular 11 App. Within the first few minutes, you'll know enough to start writing your Angular 11 app.
The book is constantly updated with the latest tips and tricks of Angular. Don't worry about being out-of-date, this book covers the latest release of Angular 11: angular-11.0.0 You'll get access to all updates free for 12 months.
Learn Angular 11 best practices, such as: testing, code organization, and how to structure your app for performance. We'll walk through practical, common examples of how to implement complete components of your applications.
You'll learn core Angular 11 concepts - from how Angular works under the hood, to rich interactive components, from in-depth testing to real-world applications.
When you buy ng-book, you're not buying just a book, but dozens of code examples. Every chapter in the book comes with a complete project that uses the concepts in the chapter.

Learn the basics of component-based architecture, rendering dynamic components, and capturing user input and turning it into interaction

Use modern data architectures such as RxJS Observables and Redux to build a chat application, built on scalable techniques

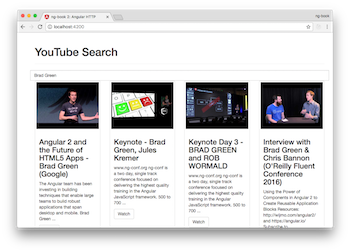
Make HTTP requests to a remote API and use RxJS Observables to create fast, snappy interactions with a real-time search on YouTube

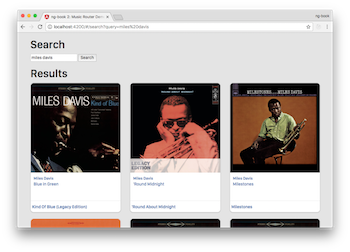
Use Angular's Router to create a multi-page application. Create your own servers using Dependency Injection and call a real API

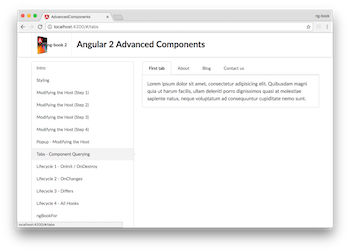
Use advanced features for maximum control of your components. We'll build a tab-pane, a custom repeater component, template "transclusion" and more.

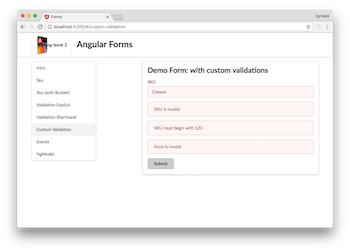
Build powerful forms that accept user input, and give clear messaging when the input is of an invalid format
There are lots of more mini-examples that show you how to write Components, how to use Forms, and how to use APIs

You'll have your first app running and deployed within the first chapter, and then the rest of the book dives deeper into the other areas of Angular

You'll learn core Angular 11 concepts - from how Angular works under the hood, to rich interactive components, from in-depth testing to real-world applications.

Premium Package customers receive a 4-hour screencast where we walk through building large application.
Grab a sample chapter and check it out for yourself. Sign up for our mailing list and get the sample chapters for free! You'll only receive email about the book and updates. We never send spam, ever and it's easy to unsubscribe.

It can take up to an hour to deliver the sample chapter. If you don't receive the sample chapter within the hour, write us and we'll send them to you directly.
Our customers love ng-book - See what they have to say!

"Fantastic work guys! I have no idea where I'd be with Angular 11 without ng-book. You guys have made this SOOOO much easier to learn and keep up with. Thanks again..you guys are awesome!"

"Just wanted to let you know I think it's an excellent book. And written in a really thoughtful way. Thanks!"

"ng-book is fantastic, I already made two simple apps of my own... Can't wait for the future updates!"

"I just want to say how happy I am with the book. It is extremely well written and clear. You present a concept and carefully step through it to explain the details. I couldn't be happier."

"I'm through chapter one in the Angular2 book and love it. The code samples with the book are great. I'm an "old Java developer" that fell in love with Angular"

"If, like me, you are a seasoned developer and actively looking for a quick and efficient source of information on the new Angular JS 2, Stop looking! This is by far, the best reference on the web, period. Very concise, well structured."

"I just read the new DI chapter. It has lots of great information. It is the best at describing this that I have seen. Thanks, great info. Our entire team uses your book and we really attribute our knowledge and success to your great book."

The book has been incredibly useful. We are developing a new application for release next year and we knew that using alpha software would be a challenge - but ngBook has helped us considerably.

I wanted to let you guys know I am loving the book it really helped me get my head around rxjs and how powerful observables can be!!!

I haven't seen anyone do a better job. In fact, the rate at which you guys keep up to date is the best I've ever seen and I hope it's a model other authors will adopt. The fact that you keep yours up to date is very valuable.

Just finished ng-book2. I think it is the best learning material one can find about NG2 today.

"Just wanted to say - really good job! I've gather quite a bit of valuable information from the book so far that was not available on other web sources (blogs, etc). The book has been a great help as I'm divining into some of these somewhat bleeding edge tools and topics"

"Your latest update of Intermediate Redux is awesome. Awesome guys. You guys are rocking. Very worth to buy this book/samples/video."

"It's the best I've read so far on this topic and it's very well written."

"Thank you for the awesome book, it's the bible for Angular 11."






Our company-wide license provides everything in the Team package with an unlimited number of seats within your company
Get the Company PackageThe current version has 16 chapters totaling 720+ pages, several sample apps totaling over 7,500+ lines of code (TypeScript, non-comment lines)
No. ng-book is a completely new book and shares no content or code with ng-book 1. Angular 1 and Angular 11 are two different frameworks and ng-book 1 and ng-book are two different books.
Nope! We don't assume that you've used Angular 1. This book teaches Angular 11 from the ground up. Of course, if you've used Angular 1, we'll point out common ideas (because there are many), but ng-book stands on its own
Yes! Updates are free for 12-months following purchase. We've faithfully released over 50 updates to ng-book already
The book will be updated to Angular 11. This update will be free if you've purchased within the 12 months of the update's release.
Yes! The screencast video is has a complete caption track so you can read along as you watch the video.
This is a completely DRM-free ebook formatted as a pdf/mobi/epub (and a zip with tons of example code)
Yes! You can get it on Amazon as a separate purchase
The entire book is up to date with the latest release of Angular 11 angular-11.0.0
We're committed to keeping ng-book the best resource for learning and using Angular 11. We personally respond to requests for content and we regularly release updates. We're independent authors and we survive by making the highest quality book on Angular 11 as possible.
There's no risk: if you're not satisfied for any reason, send us an email and we'll give you a full refund.
Download the First Chapter (for free)If you have any concerns, feel free to email us